パンくずリストで順位改善?SEOに適したリンク構造を構築しよう!
2019年11月12日
東証スタンダード上場企業のジオコードが運営!
SEOがまるっと解るWebマガジン
更新日:2022年 12月 28日
 canonical属性の意味と使い方 – SEOに適したURL正規化設定
canonical属性の意味と使い方 – SEOに適したURL正規化設定
「URLの正規化」というワードを聞いたことがありますか?
URL正規化は意図したページをGoogleに評価してもらうために、必要な施策になります。
この記事ではその中の手法の一つ、「canonicalによるURLの正規化」について解説します。
また、SEOについて動画で学びたい!という方のために、動画セミナーをご用意しています。
あわせてご覧ください。
▼人気の動画はこちら


冒頭で触れた「URL正規化」と「canonical」が何なのか、基本的な所から触れていきます。

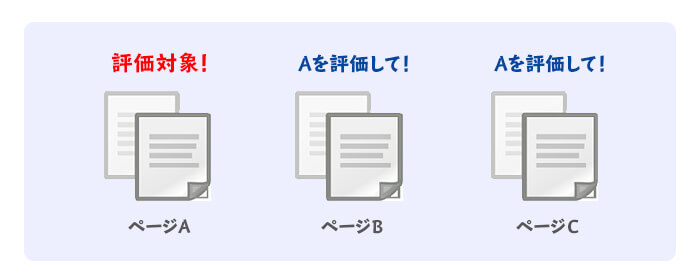
URL正規化は「検索エンジンに評価してもらうURLを一つに統一すること」です。
評価対象となる正式な(正規の)URLをGoogleに明示します。
評価は正規URLに集約され、正規ではないURLは評価対象から外れます。(図のページBとC)
URL正規化のやり方はいくつかありますが、ここではcanonicalを使用した正規化を解説します。
ウェブページで rel=canonical 属性 を指定することは、検索エンジンが 重複ページ の中からどのページをインデックスに登録するかを判断する上で重要な手がかりとなります。
※ウェブマスター向け公式ブログより引用
「正規のURLを検索エンジンに伝える」ことができる、HTMLのタグです。
このタグでURLの正規化が可能で、Googleはインデックスのヒントに活用しています。
なお、サイト内だけでなく、ドメインを跨いで使用することも可能です。
詳細は後述しますが、下記のようなページで使用します。
なお、canonicalは「提案」になります。
誤った使用を検知した時など、Googleが提案を無視する可能性もあります。
canonicalを使う理由は、大きく分けて2つです。

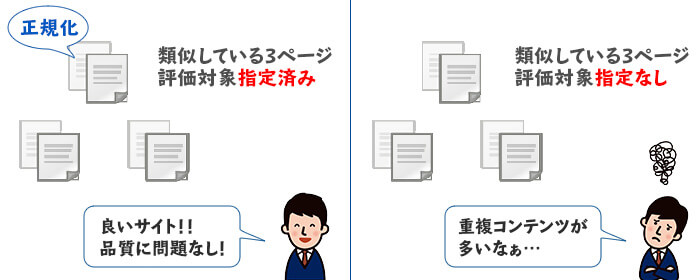
Googleは、専門性や独自性のあるページを高く評価します。
逆に引用ばかりのページや重複が多いページは、低品質なページと認識される可能性があります。
canonicalを設定しておけば、仮に内容が重複していても評価対象は1URLになります。
低品質と認識されるリスクを減らすことができますね。
また、Googleもcanonicalがないと評価対象URLを誤認する可能性があります。
本来インデックスしてほしいページでなく、別のページが残ってしまうケースもありえます。

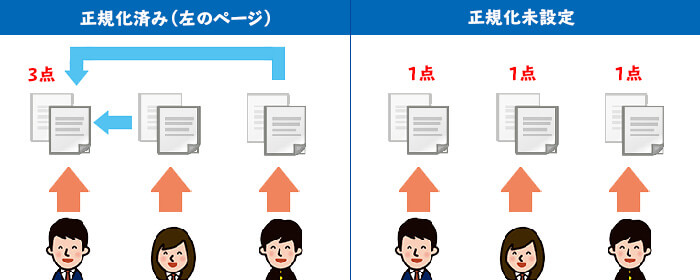
「外部リンク」はページの評価基準の一つです。
ですが、外部リンクのリンク先URLが違ったら、評価は分散してしまいます。
設定しないことによる機会損失になりますので、もったいないですね。
<link rel=”canonical” href=”https://www.geo-code.co.jp/seo/mag/” />
上記がcanonicalの記述例です。
各ページの<head>タグ内に記述します。
「href=””」に記述されたURLが「正規URL」になります。
どういったケースでcanonicalを使用するかを確認します。
推奨する「正しい設定」と、使用してはいけない「間違った設定」両方について解説します。
評価対象を明確にすることはSEOにおいて重要ですので、是非見てみてください。
冒頭で説明した通り、canonicalは下記のケースで使用します。
上記4項目について、それぞれ解説します。
なお、canonicalは基本的に「対象のページ全て」の<head>タグ内に記述してください。
(設定次第ですが)上記4URLは全て表示可能で、同じ内容のページです。
評価の分散を防ぐために、どれか一つを正規URLに設定しましょう。
(一例ですが)上記はバッグの販売ページです。
赤字のURLが大元の商品ページのURLで下2つは色違いの同一商品ページです。
なお、色以外のコンテンツは同じです。
こういった類似・重複しているページでは、canonicalの設定を推奨します。
全てのページの<head>タグ内に、下記を記述します。
<link rel=”canonical” href=”https://www.geo-code.co.jp/seo/bag/geo-bag” />
①(PC):https://www.geo-code.co.jp/seo/
②(PC):https://www.geo-code.co.jp/seo/price/
③(スマホ):https://www.geo-code.co.jp/seo/m/
④(スマホ):https://www.geo-code.co.jp/seo/m/price/
上2つがPCで、下2つがスマホ(モバイル版)のURLです。
①と③、②と④が、それぞれ同一内容のページです。
PC・スマホでURLが異なる場合、アノテーションという設定をします。
●PCページの記述
①の<head>タグの記述
<link rel=”alternate” media=”only screen and (max-width: 640px)”
href=”https://www.geo-code.co.jp/seo/m/“>
②の<head>タグの記述
<link rel=”alternate” media=”only screen and (max-width: 640px)”
href=”https://www.geo-code.co.jp/seo/m/price/“>
●モバイルページの記述
③の<head>タグの記述
<link rel=”canonical“ href=”https://www.geo-code.co.jp/seo/” />
④の<head>タグの記述
<link rel=”canonical“ href=”https://www.geo-code.co.jp/seo/price/” />
PCにはalternateでモバイルのURLを、モバイルにはcanonicalでPCのURLを記述します。
こうすることで、対応するPCページとスマホページを紐づけることができます。
ちょっと特殊ですが、canonicalの使い方の一つになります。
AMPに対応すると、AMPページ用にURLが生成されます。
このケースでもPC/スマホ同様に紐づけ作業が必要です。
●非AMPページの<head>タグの記述
<link rel=”amphtml” href=”https://www.geo-code.co.jp/seo/nanka-no-page/amp“>
●AMPページの<head>タグの記述
<link rel=”canonical” href=”https://www.geo-code.co.jp/seo/nanka-no-page/“>
非AMPページにはAMPページの、AMPページには非AMPページのURLを記述します。
これにより、AMPページと非AMPページ両方の内容をGoogleに伝えることができます。
canonicalは、使い方を誤ると意図したページが評価されなくなる可能性があります。
リスク回避のために、canonicalの誤った使用例をいくつか紹介します。
<body>タグ内のcanonicalは無視され、URLの正規化は行われません。
<head>タグ内に記述してください。

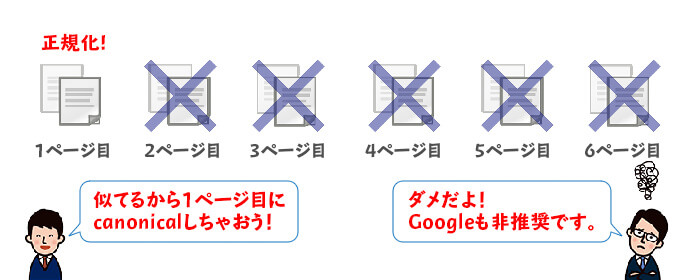
通販サイトの商品ページなどで、1ページ目、2ページ目、3ページ目のように、分割されているのを見たことはありませんか?
これを「ページネーション」と言います。
このページネーションにおいて「2ページ目以降に、1ページ目のURLを記述したcanonicalを設定する」ことが間違った使い方になります。
一覧ページは似ていることが多いので、1ページ目に正規化しようとする気持ちはわかります。
ですが、この方法だと2ページ目以降は評価されなくなり、検索結果にも表示されなくなります。
Googleも推奨していませんので、使わないようにしましょう。
※参考:ウェブマスター向け公式ブログ
canonicalは絶対パスで記述してください。
相対パスで記述した場合、意図したとおりの処理がされない可能性があります。
※SearchConsoleヘルプでGoogleからも案内が出ていますね。
●絶対パス:URLを全部書く書き方
例)https://www.geo-code.co.jp/company/price.html
●相対パス:現在地を基準にしたURLの書き方
例) company/price.html
そもそも「http」「https」どちらが保管されるのでしょう?
明確な答えは持っていません。
どう処理されるにせよ絶対パスで記述しておけば関係ありませんので、安心ですね。
テンプレートの<head>タグを使用している場合に見かけます。
テンプレート内に静的にcanonicalを記述してしまうと、そのテンプレートを使用している全ページに同じcanonicalが入ってしまいます。
canonicalが複数記述されている場合、Googleは無視します。
1ページにつき1か所飲みの設定になるよう、気を付けてください。
突然ですが、1つ質問です。
あなたはメディア「GEOイズム」の運営者で、ライターから記事の提供がありました。
そのライターは、
自分のサイトに掲載しているけど、集客が厳しいから記事提供します。
良い記事書けたので一人でも多くの人に見てもらいんです!
といってコンテンツを提供してくれました。
あなたはどう感じますか?
A:ライターさんのサイトは一生評価されないのでは?なんだか可哀想…
B:やった!何もしてないのにコンテンツゲット!最高!!
筆者はAを選んだ方もBを選んだ方も、両方正しいと考えています。
Bは一見悪く見えますが、集客できる環境(メディア)を提供しているので、ライターさんにもメリットがありますね。
ただ、オリジナルが評価されないのは少し腑に落ちない気もします…
ではこのケースでは「メディア運営者」と「オリジナル記事の作成者」、どちらが評価対象になるべきなのでしょうか?
オリジナルの記事が評価されるのであれば、最もスッキリしませんか?
この考えを実践したメディアがあり、記事で紹介されていました。
上記リンクの記事は「新R25」というメディアでの実例になります。
記事提供元に向けてcanonicalを設定し、オリジナルページが評価されるようにしています。
このようにcanonicalを設定する義務はありませんが、とても良い使い方だと思います。
提供記事にcanonicalを設定しても十分に評価をたもてる、それだけのブランディングやリンク、サイテーションがあれば良い判断だと思います。ですが、メディアの状況次第では運営者と記事提供者、両方のマイナスになる可能性もあるのです。
URLを正規化し、ページ評価を統一するcanonicalについて解説させていただきました。
意図した通りの評価を得るために、canonicalは設定することをオススメします。
ただ、繰り返しになりますが、canonicalの誤った使用はマイナスになる可能性があります。
実装する際は、注意事項を再度チェックしましょう。
倫理については、「正解」はわかりません。
記事提供者とメディア運営者、双方がもっとも望む結果になることが最善と考えます。
どのページ(コンテンツ)を評価対象とするべきか、その結果どのような影響が生まれるか、しっかり考える必要がありそうですね。