被リンク(外部リンク)とは?ツールを使った調べ方とSEOへの影響
2019年8月6日
東証スタンダード上場企業のジオコードが運営!
SEOがまるっと解るWebマガジン
更新日:2024年 01月 19日
 メタ情報(meta要素)って何のこと?要素の意味とSEOでの役割
メタ情報(meta要素)って何のこと?要素の意味とSEOでの役割
SEOってなんとなくユーザーから見えているテキストやデザインが重要っぽく思われがちですが、見えていない部分も超重要!
meta要素とは、まさに縁の下の力持ち。
ユーザーからは見えない所でSEOを支えてくれています。
今回は、そんなmeta要素について具体的な記述も含めてご紹介します。
うまく使いこなして、検索結果上位を目指しましょう!
なお、meta要素はもちろん、SEOの基礎中の基礎である、HTMLについての解説資料も用意しました。
以下のページで無料配布してますので、参考になれば幸いです。

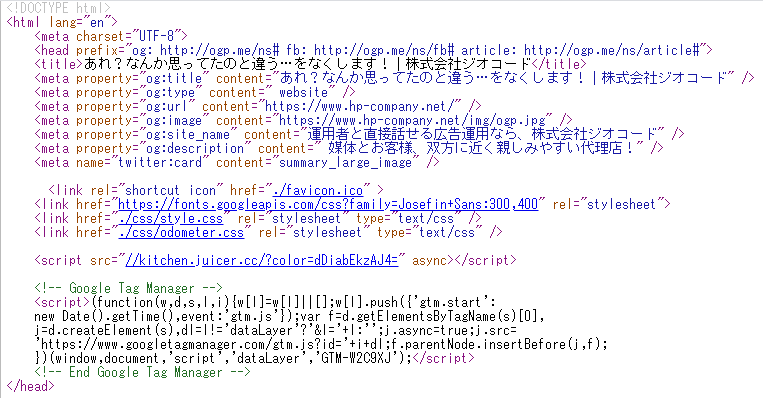
meta要素は、「meta情報(メタ情報、メタデータ、metaタグ)」とも呼ばれており、「検索エンジン」(Google)や「ブラウザ」(GoogleChrome等)にWebページの情報を伝えるHTMLタグのことです。
記述箇所はページの<head></head>に囲われている領域のタグの中。
ページの情報を伝えるだけでなく、指示が発生するタグもあります。

基本ユーザーの目にはふれませんが、SEO観点でも重要な役割を担っています。
次のセクションで、(よく見かける)設定可能なタグや、そのタグの役割を紹介します。
<meta>タグにはさまざまな属性を記述することができ、役割も様々です。
ここではSEOでよく使う、基本的な7つのmeta要素をご紹介します。
簡単に説明すると「文字を表示するルール」と認識していただければと思います。
「UTF-8」とか「SHIFT-JIS」とか聞いたことはありませんか?
これが文字コードです。
ちなみにパソコンに最初から入っている「メモ帖」でも、保存するときに設定可能です。
HTMLに記述された文字コードと、メモ帖等で保存した時の文字コードが違うと、正しく処理できずに文字化けしてしまう可能性があります。
また、文字コードを設定しない場合も同様に文字化けしてしまう可能性があります。
titleは文字通りWebページのタイトルを表します。
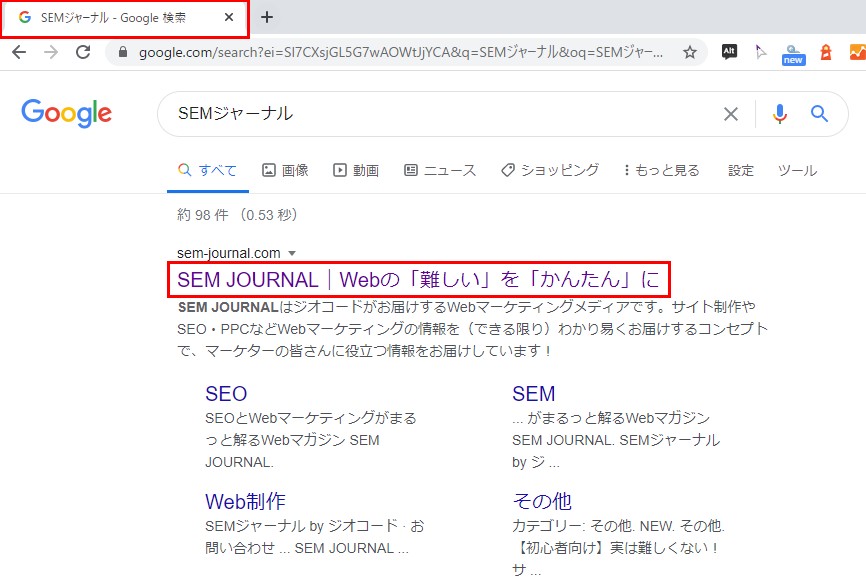
検索結果に大きな文字で表示されている文字はこの「title」という要素です。
一つひとつページの内容に沿ったタイトルを設定することが重要で、ユーザーが見てページの内容が簡潔に伝わる設定が求められます。
ページ内容が伝わらない、多くのページで内容が重複してしまっている、こういったケースはSEOをする上ではNGと言われているので注意が必要です。
※titleは検索結果とブラウザのタブに表示されます

descriptionはWebページの紹介文です。
検索結果のタイトルの下に小さく表示されているページ要約のテキストは、多くの場合description要素に記述されたものです。
ユーザーが検索結果を見たときにクリックしたくなるような、興味をそそる工夫をすることがポイントです。
なお検索結果の表示はGoogle判断で行われます。
descriptionの内容がふさわしくない場合は、descriptionではなくページ内の記述が採用される場合もあります。
せっかくの訴求機会ですし、アクセス前のユーザーさんにクリックしてもらえるような内容を記述する必要があります。
Webページごとのキーワードを設定する要素を表します。
Googleのウェブマスターセントラルブログには「順位に影響しない」と書かれておりますので、意識しなくても大丈夫です。
昔は検索順位に影響があったようですが、キーワード詰め込みにより順位操作をしようとするケースが散見され、効果がなくなってしまったようです。
viewportは「表示領域」とも呼ばれており、スマホやタブレットなどのモバイル端末でWebページを適切なサイズで表示させるために必要な値です。
適切に設定することでWebサイトがレスポンシブウェブデザインになり、デバイスサイズに応じた表示が可能になります。
viewportを設定しないと「デバイスサイズ」ごとの表示ができません。
モバイルやPC、タブレットといったユーザーの環境次第で、レイアウトが崩れてしまうのは避けたいですよね。
robotsは検索エンジンの動作を指示する値です。
「noindex」や「nofollow」というタグを使用して、クローラーのアクセスを制御(このページは評価しないで!など)できます。
そのため設定を間違えてしまうと、本来評価してほしいページが検索結果に表示されなくなってしまう、なんてことも…
ご利用は慎重に!(設定の仕方はあとで紹介してます!)
OGPは、SNSにWebページをシェアしたときに、人目に付くように目立たせて表示させる値を表します。
例えば、FacebookやTwitterなどのSNSでシェアした際に、WebページのURLやタイトル、サムネイル画像などが視覚的に目につくようになります。
OGPの設定をしなければ、シェアされたページが目立たずにスルーされてしまうしまうかも。
設定しておいて損はなさそうですね。
ここからは、コピペで使えるmeta情報をご紹介します。
先ほどご説明した7つのmeta要素をコピペで使えるように用意しましたので、ぜひお使いください!
<meta charset=”utf-8″>
多くのWebページで使われている文字コードは「UTF-8」です。
「UTF-8」は、文字コードの中でも最もポピュラー。
そのため多くのソフトウェアが「UTF-8」に対応しているため、SEOをするWebページでは「UTF-8」を指定することが多いです。
設定の際は<head>の直下に記述してください。
<title>○○</title>
〇〇の部分のページタイトルを入力すればOK。 何はともあれ、titleは最も重要なmeta要素のひとつです。Webページの顔と言っても過言ではありません。
クリック率や検索順位に影響があり、SEOでも重要なポイントです。
しっかり時間を使って考えて、設定することをおすすめします。
<meta name=”description” content=”〇〇〇”>
〇〇〇の中にページの要約を入力してください。これが検索結果に表示されます。
上位表示しているのに「ユーザーがクリックしてくれない……」という悩みをお持ちの方も多いのではないでしょうか。
そういう場合は一度descriptionを確認することも必要かもしれません。
ユーザーに「求めているページであること」が伝わればきっとアクセスしてもらえますよ!
<meta name=”keywords” content=”○○,○○,○○”>
〇〇の部分にキーワードを入力していきます。
ただ先に言っておきますが、こちらは記述しなくて大丈夫です!
※じゃあ書くなとか言わないでくださいね!
「metaで指定可能な要素」でも取り上げたとおり、Googleの順位に影響しない要素です。
Google以外の検索エンジン向けに対策したほうがよいのでしょうか?という声を頂きますが、筆者である私の答えはNOです。
GoogleとYahoo!を除いた検索エンジンのシェア率は3%前後です。
ここに時間を割くなら、他のSEOを進めるほうがいいと思いませんか?
ただし、ご自身のサイトを確認いただきキーワードを詰め込んでいたら注意です。
その場合は消しちゃってください!
そのためにも、上記の記述を覚えておいてください。
<meta name=”viewport” content=”width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=0, viewport-fit=cover”>
用途に合わせ、横幅を固定する方法や、倍率を可変させたりなど様々な記述方法があります。
サイト次第で上記のコピペ記述だけでは解決できないケースがあります。
リンクを貼っておきますので、詳しく知りたい方は覗いてみてください。
※参考:レスポンシブウェブデザインとは?基本的な仕組みと対応方法を解説
<meta name=”robots” content=”noindex,nofollow”>
noindexは「検索結果に表示しないでね」という意味です。
また、nofollowは「このページのリンクは辿らないでね」という意味。
何も設定しない状態で「index」と「follow」の処理は実行されますので、一般的にrobotsにはnoindexやnofollowといった記述が書かれることが多いです。
noindexはテストページや低品質ページと言った「評価してほしくないページ」に記述します。
nofollowはリンク先との関係性をGoogleに伝えたくない時に伝えます。
使用用途の一例としては「外部リンク」が考えられます。
ガイドライン違反である「順位操作目的のリンク」でないことがGoogleに伝わり、ペナルティのリスクを回避できます。(同時に評価も消えますが…)
<meta property=”og:url” content=” ページの URL” />
<meta property=”og:type” content=” ページの種類” />
<meta property=”og:title” content=” ページの タイトル” />
<meta property=”og:description” content=” ページのディスクリプション” />
<meta property=”og:site_name” content=”サイト名” />
<meta property=”og:image” content=” サムネイル画像のURL” />
OGPの要素は多いので混乱する方もいらっしゃると思いますが、実は簡単です!
上記の中でSNSでシェアされた時に目立たせたい要素をコピペして、「” “」の中を編集すればいいだけです。
実際にmeta要素を設定するときに、気を付けなければならないことを簡単にご説明します。
meta要素には、それぞれ先述したようなルールがあります。
例えば、SEOをしているWebページにnoindexが記述されていると検索結果には出てきません。
どんなに有益な情報を載せていたとしても、検索結果には出てきませんのでSEOをしている意味がなくなります。
簡単に設定できるmeta要素だからこそ、適切な方法と内容で実装することがポイントです。
「重要なページをうっかりnoindexにしていた」「そもそも記述が間違っていた」というようなことがないように気をつけましょう。
対策中のサイトやこれからだという方も、一度meta要素が正しく実装されているのか確認してみてください。
今回ご紹介したmeta要素は、ユーザーの目には見えませんが、SEOではとても重要です。
ご紹介したいmeta要素は他にもありますが、別途機会があればお伝えしようと思います。
ユーザーのことを考えながらmeta要素を設定することで、上位表示される可能性が上がり、CTR(クリック率)の改善もできます。
地味な作業ではありますが、こういった作業の積み重ねがSEOでは重要です。
「対応方法が分からない」「自分でやるのは難しい」とお悩みの方には、実装も可能なジオコードのSEOがおすすめです!
