パーマリンクとは?意味と使い方を解説します!
2019年11月25日
東証スタンダード上場企業のジオコードが運営!
SEOがまるっと解るWebマガジン
更新日:2023年 01月 05日
 SEOを考慮したtitle(タイトル)タグのベストプラクティス(最適解)を考えてみた
SEOを考慮したtitle(タイトル)タグのベストプラクティス(最適解)を考えてみた
SEOにおける内部対策、その最たる方法のひとつとして挙がるのが「title(タイトル)タグの設定/タイトル最適化」です。
今回は、SEOで最初に着手し、かつ最重要と言っても過言ではないタイトルタグについて説明します。
これからSEO対策を始める方や、SEOを始めたけどなかなか上手くいかないとお悩みの方まで、SEO対策を考慮したタイトルタグの設定方法をお届けします。
この記事では、下記2点を説明していきます。
・SEOを意識したタイトルタグの設定
・タイトルタグのベストプラクティス紹介

目次
タイトルタグとは、文字通り「そのページのタイトル」を設定するタグです。
ページタイトルは、文書に置き換えると「主題」を意味します。
よって、ページの中に書かれている内容・中身を、ページを見ている人(検索ユーザーや検索エンジン)に簡潔に表現する必要があります。
タイトルタグは、HTMLファイルのhead内に下記のように書くことで設定できます。
<title>全記事一覧 | SEM JOURNAL</title>
タイトルタグに囲まれたテキストが、ブラウザのタブや検索結果で以下のように表示されます。
※ブラウザタブの表示

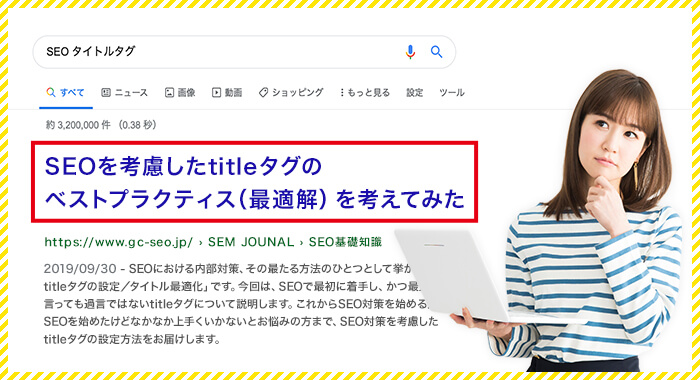
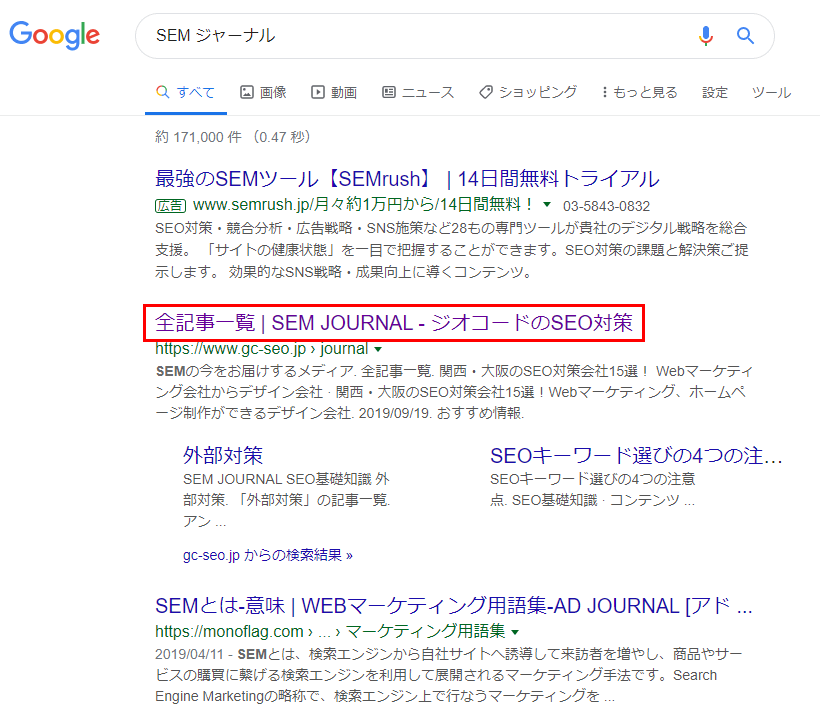
※検索結果の表示

大きく分けてタイトルタグの役割は上記2つです。
それぞれ解説します。
タイトルタグの設定内容は検索結果に表示され、検索ユーザーとサイトとの最初の接点となります。
ユーザーは基本的に、検索結果の「タイトル」「description」「URL」を見てアクセスするサイトを決めます。
中でも最も大きく表示されるのがタイトルタグで、サイトへの訪問率・クリック率(CTR)に影響を与えます。
よって、タイトルタグには各ページの内容を簡潔に表現し、クリックした後(アクセス後)に表示されるページの中身・内容をわかりやすくイメージしてもらう必要があります。
検索ユーザーは、何かしらの課題や疑問・悩みを抱え、その解決のために検索を行います。
「このサイト(ページ)を見たら、自分の課題・疑問が解決できるかも?」と思ってもらえるようなページタイトルを考えると効果的です。
SEOを行う上でもタイトルタグは最初に着手すべきあり、重要度も非常に高い要素です。
Googleは「検索エンジン最適化(SEO)スターターガイド」で以下のようにタイトルタグを説明しています。
ページタイトルとは、サイトの訪問者と検索エンジンの双方にそのページのトピックが何であるかを伝えるもので、タイトルタグで設定します。
引用: 検索エンジン最適化(SEO)スターターガイド
上記から、ユーザーだけでなく検索エンジンもページ内容の理解にタイトルタグを使用している、と考えられます。
検索エンジンにページ内容を正しく伝え、評価してもらうことが、SEOにおいては重要です。
長く運営しているサイトでもタイトルの見直しは発生します。
タイトルはSEO対策をするうえで最重要とも言えるタグの1つです。その他の項目に関しては、【プロ直伝】最新のSEO徹底ガイド!対策手順と重要な考え方 を参考にしてください。
Googleは公式ヘルプ(SearchCosoleヘルプ)で、ページタイトルについて以下のように記載しています。
タイトルは、検索結果のコンテンツをユーザーが一目でわかるように表示し、クエリとの関連性が高い理由をはっきりと伝えるうえで不可欠です。
引用: 公式ヘルプ(SearchCosoleヘルプ)
結果から言うと、タイトルタグにキーワードを含めましょう!ということですね。
狙っていきたいクエリ(キーワード)と、ページとの関連性を伝えることは、SEOでは重要です。
事実、キーワードをタイトルタグに加えることによる順位変動は、しばしば見受けられます。
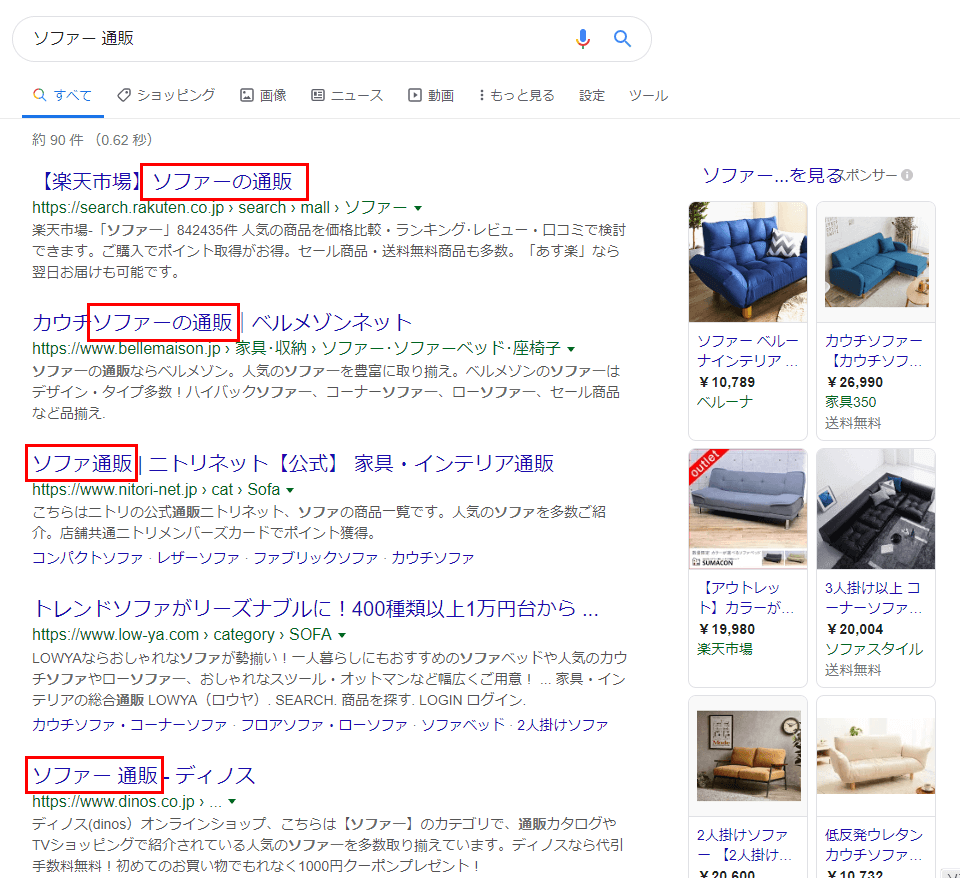
上位表示サイトを見ても、多くの場合検索キーワードが含まれていることがわかります。

では、とにかくタイトルタグに狙いたいキーワードを詰め込めばいいのか?
答えはNOです。
先ほど説明したとおり、タイトルタグはページの内容を伝えることが、そもそもの役割です。
ページの内容をわかりやすく簡潔に表現し、ユーザーと検索エンジンに理解してもらうことが優先です。
SEOを意識しすぎて、「キーワードを盛り込んだだけのタイトル」「コンテンツに無いキーワードをタイトルに含める」にならないように注意してください。
順位目的の不正行為として、マイナスの評価になる可能性があります。
SEOに効果的なタイトル設定を行うためには、
これらの要素をバランスよく考え、設定していく必要があります。
タイトルタグを最適化するためには、前述した考え方に加えて重要なポイントがいくつかあるので、まとめてご紹介していきます。
TOPページだからといって「トップページ」や、人物紹介ページで「プロフィール」だけなどのような曖昧なタイトルは避けましょう。
ページ・コンテンツの内容が伝わりません。
同じキーワードを何度も繰り返して使用したり、狙いたい全てのキーワードをタイトルに詰め込むのは避けましょう。
わかりやすいとは言えず、最悪の場合、Googleから不正行為とみなされる可能性があります。
ページタイトルは、その名の通りページの内容を示すためのものです。ページが異なれば、内容も異なるはずなので、それぞれのページで固有のタイトルを設定しましょう。
それぞれのページがどう違うのかをGoogle検索エンジンが理解する手助けになってくれます。
長すぎるタイトルは検索結果ですべて表示されず省略されてしまいます。
訴求したいタイトル文が省略されることでクリック率の低下を招く可能性があります。
狙いたいキーワードは、なるべくタイトルの先頭の方に含めましょう。
Googleやユーザーに対し、重要度を伝える手助けになります。
※ただし、意識しすぎて不自然にならないように注意してくださいね。
また、後ろの方に置くと文字数が長くなってしまった際に、省略される可能性があります。
検索結果上でキーワードが表示されず、クリック率に悪影響を及ぼす可能性があります。
サイトのTOPページには普通サイト名か会社名を含めますよね。
下層ページにもサイト名や会社名を含めることをオススメします。
サイト名や会社名を入れておけば、どのページが検索結果に表示されても、サービスや情報の販売・提供元を伝えることができます。
アクセス先がわかりやすく、クリック率向上に効果的です。
検索結果上位に表示されているページのタイトルは、Googleから評価されていると考えられます。
「Googleがどんなタイトルを評価しているのか」、確認する指標になりますね。
また、検索結果は「どのキーワードをタイトルに含めるか」を判断するためにも役立ちます。
狙いたいキーワードが多い場合、全てのキーワードを含めようとすると、不自然になってしまうことがあります。
そういう場合は、検索結果から、タイトルに含めるキーワードの取捨選択を行うことができます。
Search Consoleの検索パフォーマンスを活用した、タイトル変更時に役立つテクニックです。
検索パフォーマンスでは「何のクエリで」「何回表示され」「何回クリックされているか」といった情報を確認できます。
「改善すべきキーワードの抽出」や「想定外のキーワードの発見」など、改善のためのヒントを得ることができます。
ここでは検索パフォーマンスを使用したタイトルの改善方法の一例を紹介します。
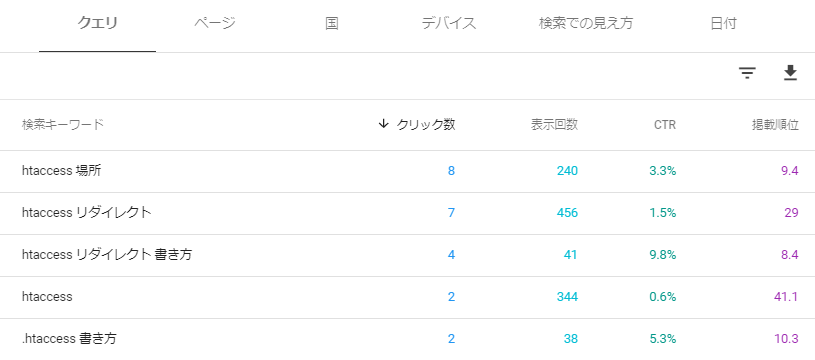
●「クエリ(検索ワード)」を参考にしたページタイトルの改善
「クエリ」タブでは、クエリ(検索ワード)を基準に「何回検索結果に表示されているか」「何回クリックされているか」といった情報を確認できます。
下記のような表示になります。

「表示回数が多いけどクリック率が悪いキーワード」は、タイトルの変更・改善候補です。
クリック率を上げられればアクセスを増やせますね。
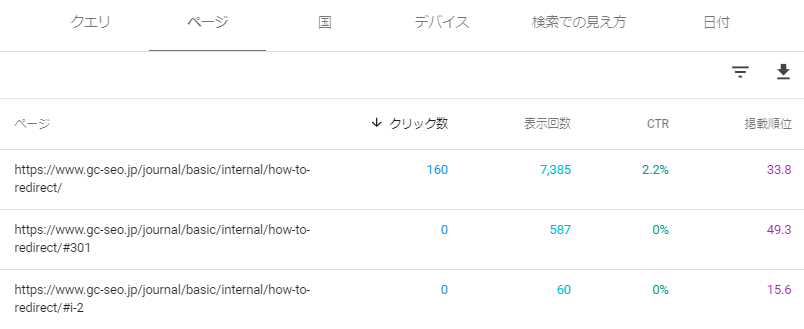
●「ページ」を参考にしたページタイトルの改善
「ページ」タブでは、先ほど「クエリ」タブで見た情報をURL基準で確認可能です。
下記のような表示になります。

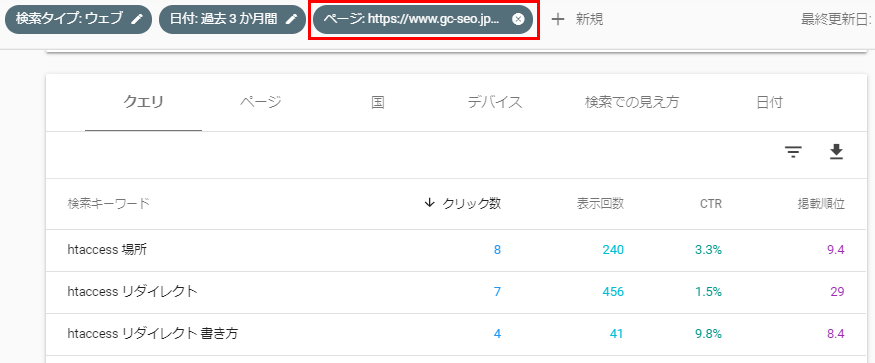
上記から調べたいURLをクリックし、その後表示を「クエリ」に変更します。
すると下記のような表示になります。

ページを指定して検索クエリを確認できますね。
選択したページはフィルタとして、上部に追加で表示されます。
元々想定していた以外のキーワードのヒントを得られるのは凄く助かりますね。
アクセスを期待できるクエリを増やすための手法として、覚えておくといいですね。
長いタイトルタグは検索結果で表示しきれず、末尾が「…」に省略されてしまいます。
このことを意識してタイトルタグを設定しないと、訴求したい内容が省略されてしまって、ユーザーの目に入らなくなってしまうことがあります。
では、何文字で設定すれば省略されずに表示されるのでしょうか?
表示可能文字数は、デバイス(PCとスマートフォン)で異なります。
また、スマートフォンの場合は、使用するデバイスによっても異なります。
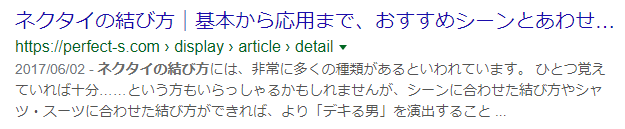
実際の検索結果を見てみましょう。
下記はGoogleで「ネクタイの結び方」と検索した際表示されたタイトルの一例です。

検索結果での表示文字数は固定ではないようですが、だいたい30文字~35文字のようです。
また、GoogleとYahooで表示文字数は(少しだけですが)異なります。
参考にYahoo!の検索結果の画像も載せておきますね。

続いてスマートフォン(モバイル)の検索結果です。
スマートフォンはブラウザによって、タイトルの表示文字数が異なります。
まず、下記はChromeで検索した時の検索結果です。

続いてsafariの検索結果です。

Chromeでは全角45文字、safariでは全角37文字表示されているようです。
※真ん中の黄色いファビコンの検索結果を参考にしています。
PCと比べて表示文字数は多いみたいですね。
スマートフォンでの検索結果も、サイトやキーワードによって表示文字数が異なるようです。
多くのブラウザ・デバイスに対応できるように、短い(文字数が少ない)方を基準にタイトルを設定するといいですね。
PC:30文字~35文字程度
スマートフォン:35文字~42文字程度
タイトルを30文字程度に設定すれば、PCでもスマートフォンでも、省略されることなくタイトルを表示できます。
PCとスマーとフォンでURL(もしくはソースコード)が異なる場合は、デバイスに合わせた文字数に設定するとクリック率に良い影響が出る可能性があります。
例えばユーザーのメインデバイスがスマートフォンなら、スマートフォン用のタイトルを設定することで訴求を強められます。
※スマートフォンは表示文字数が多いので、表現の幅も多少広がりますね。
ユーザーが使用するデバイスや、どんな意図をもって検索するかを把握し、制限のある文字数で応えることが大切です。
※考察対象ページ
・TOPページ
・下層静的ページ
特定のキーワードを狙ってSEOをしようというよりは、ブランディング戦略としての要素が高いサイトと言えます。
よって、「会社名」や「固有のサービス名/商品名」をキーワードとし、タイトルを設定します。
●TOPページの例
<title>株式会社ジオコード – ウェブマーケティングを一社完結!</title>
※「会社名」+「会社としての強みや訴求したいキャッチコピー」が基本的な構成です
●下層ページの例
<title>リスティング広告運用代行|ジオコード</title>
※「固有のサービス名/商品名」+「会社名」が基本的な構成です
会社名やサービス/商品名の他に、強みや訴求したいキャッチコピー等を含めることも効果的です。
検索結果に表示されれば、クリックされるよりも前にユーザーに訴求できますね。
ただし、伝えたい内容が多すぎて、長くなってしまわないように注意しましょう。
※考察対象ページ
・TOPページ
・下層静的ページ
「サービス名」や「サービス名の掛け合わせワード」をキーワードとし、タイトルを設定します。
文字数に余裕があるなら、訴求できる内容を含めるようにしましょう。
では、具体的なタイトルの例を確認してみましょう。
●サービスサイトTOP
例①:SEO対策のジオコード
例②:SEO対策会社【ジオコード】〇年で〇キーワードの対策実績!
※「サービス名」+「サイト名」が基本的な構成です
●サービスサイト下層
<title>プランと料金|SEO対策のジオコード</title>
※「各ページの内容」+「サイト名」が基本的な構成です
シンプルですが、上記のような設定になります。
下層では、各ページ固有の内容はタイトル前半に記述します。
また、下層ページは必要であれば「サイト名」に「サービス名」を追加しましょう。
例えば下記のようになります。
追加前:「プランと料金|ジオコード」
追加後:「プランと料金|SEO対策のジオコード」
追加することで、わかりやすく親切になりました。
最後に補足ですが、店舗型サービスのように「場所」が関わる場合は、「地域・エリア」をタイトルに含めることをオススメします。
「居酒屋 新宿」や「スポーツジム 渋谷」などエリアを含むワードで検索すれば、一目瞭然ですね。

※考察対象ページ
・TOPページ
・商品一覧ページ
・商品詳細ページ
狙うキーワードは「商品カテゴリ」や「商材+通販」「商品カテゴリ+通販」などになります。
※例:「ソファー」「テーブル」「インテリア 通販」「ソファ 通販」
主に集客は「商品一覧」で行いますが、TOPと商品詳細についても考察を行います。
タイトルの例は下記になります。(インテリア通販サイトとして設定しています)
●ECサイトTOPページ
【ジオコード】暮らしに寄り添うインテリアの通販サイト
※「商材」+「サイト名/会社名」が基本的な構成です
●ECサイト商品一覧ページ
ソファ通販|インテリア通販のジオコード
テーブル通販|インテリア通販のジオコード
※「カテゴリ名」+「サイト名/会社名」が基本的な構成です
●ECサイト商品詳細
〇〇(商品名)|インテリア通販のジオコード
※「商品名」+「サイト名/会社名」が基本的な構成です
主にTOPでサイト名や商材(この場合はインテリア)、商品一覧で「カテゴリ名」を対策します。
そのため、タイトルの構成に加えて、商品のカテゴライズが重要になります。
一例ですが、商品のカテゴライズによって下記のような影響が考えられます。
●「椅子」と「チェア」など名称の違い
「椅子」と「チェア」では検索ボリュームに差があります。
カテゴリ名をどう設定するかで、トラフィックに影響があると予想されます。
●「カテゴライズ」によるクエリの変化
「ソファ」を「2人掛け」や「3人掛け」といった用途で分類しているサイトもあれば、「レザーソファ」や「カウチソファ」といった種類で分類しているサイトもあります。
カテゴライズされていなければ、検索に表示されにくくなります。
ユーザーがアクセスするクエリに、影響が予想されます。
自社が扱っている商品を確認して、集客したいワードでカテゴライズすることをオススメします。
通常通販サイトでは、(CMSの設定で)カテゴリ名が商品一覧のタイトルに入ります。
深く考えず設定してしまうと、集客面で機会損失の可能性があるわけです。
※考察対象ページ
・単一条件検索時の求人一覧
・複数条件検索時の求人一覧
求職者が検索するキーワードを想定し、求人一覧ページのタイトルに含めます。
一般的には「業種」「職種」「スキル」「勤務地(地域・エリア)」「雇用形態」あたりが狙うべきキーワードです。
●単一条件で検索した時の求人一覧
<title>正社員の求人情報一覧|ジオ転職</title>
<title>銀行・金融の求人情報一覧|ジオ転職</title>
※「選択条件」+「会社名」が基本的な構成です
●複数条件で検索した時の求人一覧
<title>東京都 食品 営業の求人情報一覧|ジオ転職</title>
<title>神奈川 銀行・金融の求人情報一覧|ジオ転職</title>
※「業種 職種 勤務地」の掛け合わせ+「会社名」が基本的な構成です
条件でタイトルを変えているのは「自然かつ伝わるタイトルを維持できるか」が理由です。
検索条件が多いとタイトルが長くなり、ページの内容が伝わりにくくなる可能性があります。
考察では、検索ボリュームが多い「業種 職種 勤務地」を含める形にしています。
「雇用形態」も含めていいとは思いますが、少し長く不自然になる点を懸念した結果です。
実際に大手求人サイトをいくつか見てみると、雇用形態を含めているサイトと含めていないサイトの両方が見受けられます。
明確な正解は難しいのですが、「求職者が職を探すうえで条件とする要素」をタイトルに含める設定にする必要があります。
※考察対象ページ
・物件一覧ページ
・物件詳細ページ
物件探しのサイトでは、「地域/エリア」がキーワードになると考えられます。
市区町村や駅名、路線沿線など、探す条件は様々で、これらの探し方に合わせたページタイトルが必要になります。
集客のメインとなるのは、物件一覧ページとなりますが、地域性を確保するために物件詳細ページのタイトルも重要になります。
●物件一覧ページ
<title>恵比寿駅(山手線)の賃貸物件一覧|GC不動産検索</title>
<title>東京都新宿区の賃貸物件一覧|GC不動産検索</title>
●物件詳細ページ
<title>〇〇(物件名)〇階(物件ID) – 東京都新宿区〇丁目 – 〇駅の賃貸物件情報|GC不動産検索</title>
物件詳細はユーザーニーズが多く、どうしても長くなります。
(2019年9月時点で)上位表示している不動産検索の大手ポータルを見ても、上記のような傾向にあります。
これは、下記の様な情報が必要なことが理由になります。
ユーザーニーズを考えると上記に加え「駅近」「高層階」「ビル名」などを含めることが考えられます。
訴求になる内容であれば、可能であれば加えるのも一つの施策になります。
色んな種類のサイトのタイトルを考えてみましたが、
共通の考え方として以下のことは意識しましょう。
・ニーズ(検索意図)を把握する
・把握したニーズからキーワードを割り出し、タイトルに含める
・わかりやすく簡潔に、ページ内容が伝わるようにする
設定した内容とは違うタイトルが検索結果に表示されてしまうことがあります。
これは、Googleが「より良いと判断したタイトル」を自動で生成し、表示しているものです。
なお、このタイトルの書き換えは検索キーワードごとに行われます。
ユーザーから見てわかりやすく、検索キーワードと関連性の高い情報を検索結果に表示するために行われるもので、Googleも良かれと思ってやっていることのようですね。
※ウェブマスター公式ブログでタイトル変更の理由を公開しています。
では、どんなケースでタイトルの書き換えが行われているんでしょうか?
下記の動画でGoogleの判断基準が公開されています。
まとめると、下記のような項目が基準の様です。
GoogleはSearchConsoleヘルプで「わかりやすいタイトル設定」について公開しています。
設定したタイトルが表示されない場合、チェックしてみてください。
※全てのクエリで100%設定したタイトルが表示されるわけではありません。
タイトル表示は完全にコントロールできない要素ですが、意図したとおりにいかない場合はウェブマスターヘルプフォーラムで他のウェブマスターと相談することが可能です。
タイトルタグの設定方法から、ちょっとテクニカルなページタイトルのつくり方まで紹介させていただきました。
タイトル含め、SEOのには明確な正解がありません。
トライを繰り返して、効果が現れるタイトルを模索していく必要があります。
今回紹介した方法が、タイトルのつくり方に悩んでいる人の手助けになれば嬉しく思います!
「ゴールはCV獲得!SEO、コンテンツマーケティング、UI・UX改善で、成果にコミット!」の株式会社ジオコードは、SEOに必要な全ての施策に対応可能です。
お気軽にご相談ください。